As ferramentas do desenvolvedor do Google Chrome são um conjunto de kits de ferramentas de criação na Web que são integrados diretamente ao navegador Google Chrome. É um kit de ferramentas de desenvolvedor front-end usado principalmente para depurar, editar e otimizar páginas da web.
Se você é proprietário ou desenvolvedor de um site, as Ferramentas do desenvolvedor do Chrome oferecem várias funções que você pode usar para otimizar seu site para uma melhor experiência do usuário, teste a compatibilidade do dispositivo e melhore a classificação de SEO.
Portanto, mesmo que você tenha pouco ou nenhum conhecimento de programação como proprietário de um site ou desenvolvedor iniciante, é muito bom aprender o uso básico das Ferramentas do desenvolvedor do Chrome. Primeiro, mostraremos como você pode acessar as ferramentas do desenvolvedor no Chrome.

Usando atalhos de teclado
A maneira mais fácil de abrir as Ferramentas do desenvolvedor no Chrome é usando os atalhos de teclado. Você pode simplesmente pressionar a tecla de atalho Ctrl + Shift + C para abrir diretamente a guia Elementos nas Ferramentas do desenvolvedor. A guia Elementos mostrará os atributos e CSS de todos os elementos presentes na página da web.

Se você estiver tentando executar Javascript ou verificar o log e as mensagens de erro de uma página da Web, talvez queira abrir a guia Console no desenvolvedor Ferramentas. Você pode usar a tecla de atalho Ctrl + Shift + J para ir diretamente para a guia Console.
Por fim, você pode usar Ctrl + Shift + I ou a tecla F12 para abrir a última guia ativa nas Ferramentas do desenvolvedor. Para MacOS, as teclas de atalho são praticamente as mesmas e você só precisa trocar a tecla Ctrl pela tecla Command e a tecla Shift com a tecla Option para executar o atalho equivalente.
Usando a interface do usuário do Chrome
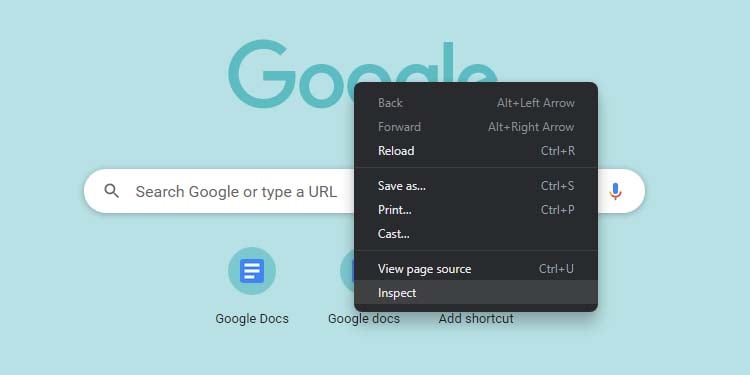
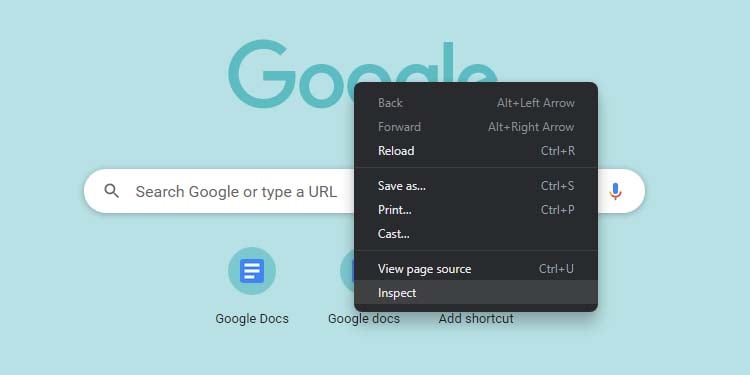
Outra maneira de abrir as Ferramentas do desenvolvedor no Chrome é a partir da própria interface do usuário. Se você deseja inspecionar os atributos de qualquer elemento nas Ferramentas do desenvolvedor, basta clicar com o botão direito do mouse e selecionar Inspecionar. Ele abrirá diretamente a guia Elementos e levará você aos atributos de elemento correspondentes.


Você também pode acessar o menu do Chrome no canto superior direito, selecionar Mais ferramentas, e clique em Ferramentas do desenvolvedor para abri-lo. Isso levará você à última guia ativa em suas Ferramentas de desenvolvedor.
Como usar as Ferramentas de desenvolvedor do Chrome?
Você pode usar as Ferramentas de desenvolvedor do Chrome para várias finalidades, como inspecionar e editar os elementos HTML de uma página, depurando seu código, visualizando arquivos de log e também medindo o desempenho de uma página da web.
No entanto, quaisquer alterações feitas nas Ferramentas do desenvolvedor do Chrome são apenas temporárias e afetam apenas o lado do cliente. Assim que você recarregar a página da Web, as alterações devem ser revertidas. No entanto, essas alterações temporárias ainda são muito úteis para otimizar ainda mais um site.
Embora seja esperado que você tenha um pouco de conhecimento de programação para usar as Ferramentas do desenvolvedor do Google Chrome, você ainda pode obter algum uso básico sem nenhum conhecimento de programação.
Antes de começar, vamos apresentar um resumo básico das poucas guias principais nas Ferramentas do desenvolvedor.
guia Elementos : permite visualizar e editar o código-fonte HTML e CSS da página da web. Guia Console : permite executar o Javascript para interagir com a página da Web que você está visualizando e também exibe informações sobre os elementos interativos de uma página da Web. Guia Fonte : mostra todos os arquivos de origem usados para criar essa página da Web específica e seu diretório de arquivos. Guia Rede : permite visualizar todas as solicitações de rede de uma página da Web necessárias para carregá-la. Guia Segurança : mostra uma visão geral de segurança básica da página da web que você está visualizando. Guia Desempenho : permite gravar um processo de carregamento de página e analisá-lo para verificar o desempenho do seu site.
Visualize seu site em diferentes dispositivos
Usando as ferramentas do desenvolvedor do Chrome, você pode ver a aparência do seu site em diferentes dispositivos. Embora seu site possa parecer bonito em dispositivos de desktop, pode não parecer tão bom em telas menores de smartphones.
Então, você pode testar com diferentes dispositivos para ver como seu site ficará com cada um deles, e você pode usar essas informações para otimizar seu site para eles.
Abra as Ferramentas do desenvolvedor. Clique no ícone de smartphone e tablet ao lado da guia Elementos . (Você também pode usar o atalho Ctrl + Shift + M para alternar diretamente para a visualização em smartphone ou tablet.)
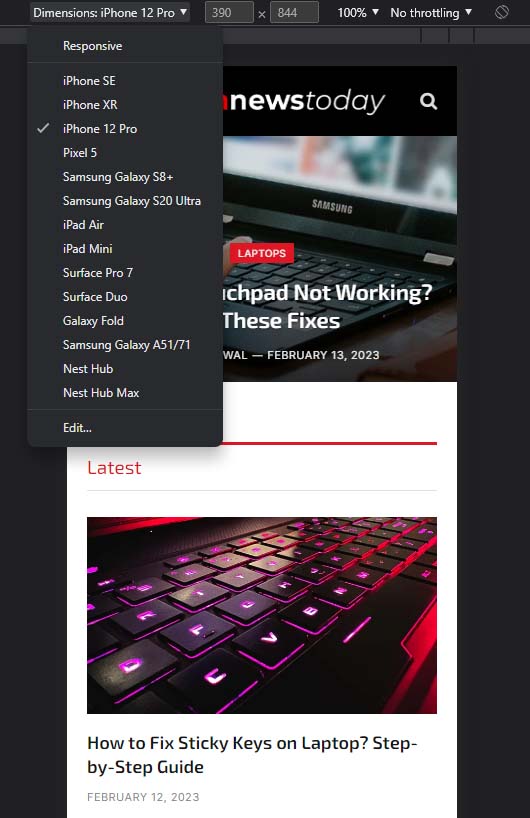
 Clique em Dimensions Responsive menu suspenso para selecionar qualquer um dos dispositivos predefinidos. (Isso mostrará diretamente como seu site ficará nesse dispositivo.)
Clique em Dimensions Responsive menu suspenso para selecionar qualquer um dos dispositivos predefinidos. (Isso mostrará diretamente como seu site ficará nesse dispositivo.)
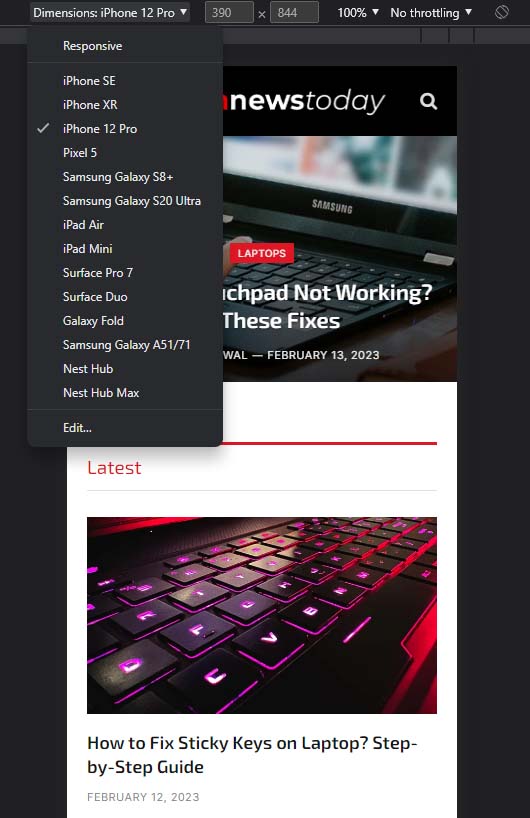
 Você também pode deixá-lo como Responsivo e definir personalizado dimensões para replicar a exibição de um determinado smartphone.
Você também pode deixá-lo como Responsivo e definir personalizado dimensões para replicar a exibição de um determinado smartphone.
Verifique a velocidade de carregamento da página e as solicitações de rede
Você também pode verificar a velocidade de carregamento da sua página da Web nas Ferramentas do desenvolvedor do Chrome. A velocidade de carregamento do site é uma coisa crucial, pois afeta enormemente o tráfego do site e a classificação de SEO. Ninguém gosta de esperar que um site lento carregue, e é essencial que você saiba quanto tempo seu site precisa carregar e por quê.
Abra Ferramentas do desenvolvedor. Vá para a guia Rede .
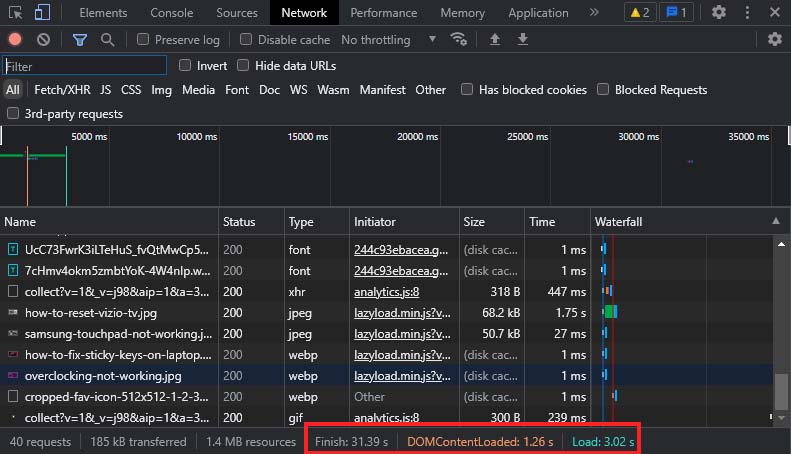
 Clique no botão Atualizar para atualizar sua página. Você pode ver a velocidade de carregamento do seu site no canto inferior direito nos três parâmetros, Finish, DOMContentLoaded e Load. DOMContentLoad: mostrará quanto tempo demorou para carregar o código HTML da sua página da web. Carregar: Mostra o tempo necessário para que a página da web carregue totalmente. Concluir: mostra quando todo o código HTML, elementos e outras coisas estão totalmente concluídos.
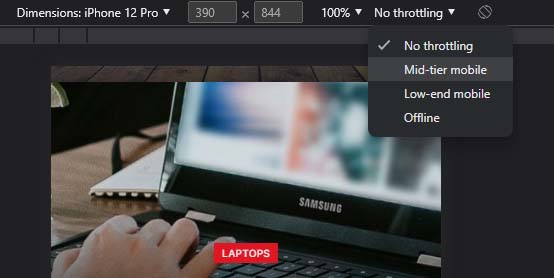
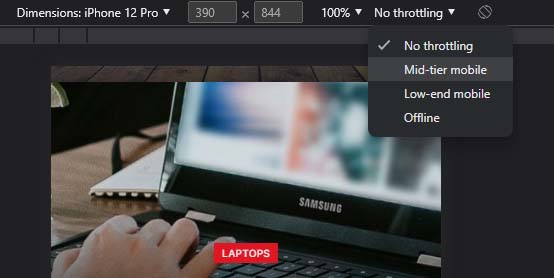
Clique no botão Atualizar para atualizar sua página. Você pode ver a velocidade de carregamento do seu site no canto inferior direito nos três parâmetros, Finish, DOMContentLoaded e Load. DOMContentLoad: mostrará quanto tempo demorou para carregar o código HTML da sua página da web. Carregar: Mostra o tempo necessário para que a página da web carregue totalmente. Concluir: mostra quando todo o código HTML, elementos e outras coisas estão totalmente concluídos. Você também pode ver o total de solicitações de rede do página da web e os recursos usados. Além disso, você também pode verificar sua velocidade de carregamento junto com o método acima para ver a velocidade de carregamento de sua página da web em diferentes dispositivos. Você também pode escolher entre Sem limitação, Móvel de nível intermediário ou Móvel de baixo custo para ver a velocidade de carregamento em diferentes telefones de desempenho.
Você também pode ver o total de solicitações de rede do página da web e os recursos usados. Além disso, você também pode verificar sua velocidade de carregamento junto com o método acima para ver a velocidade de carregamento de sua página da web em diferentes dispositivos. Você também pode escolher entre Sem limitação, Móvel de nível intermediário ou Móvel de baixo custo para ver a velocidade de carregamento em diferentes telefones de desempenho.

Analise o SEO do seu site
Você também pode verificar se o seu site está seguindo os conselhos básicos de otimização do mecanismo de pesquisa (SEO) na guia Lighthouse nas Ferramentas do desenvolvedor do Chrome. Embora ele execute apenas uma verificação de SEO de nível básico, você ainda pode encontrar dicas úteis para aumentar a classificação do seu site nos resultados do mecanismo de pesquisa ou garantir que seu site esteja seguindo todas as diretrizes básicas de SEO.
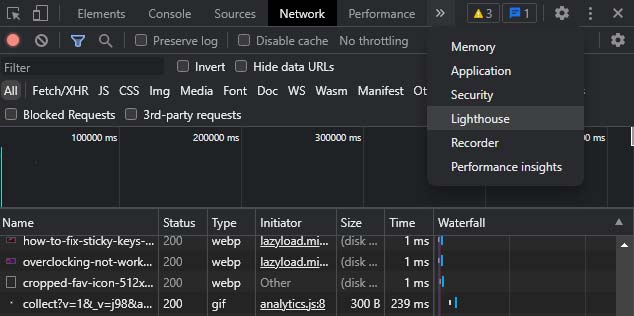
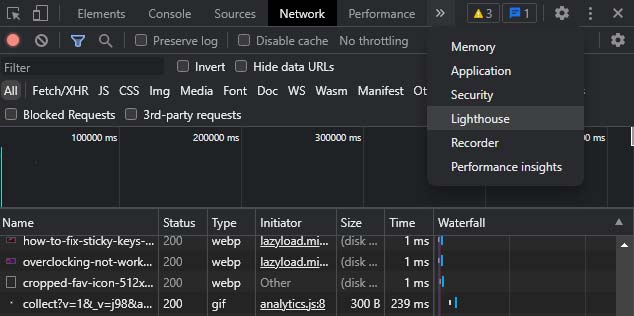
Abra Ferramentas do desenvolvedor
forte>. Clique no ícone de duas setas para a direita ao lado do menu da guia e selecione Farol.
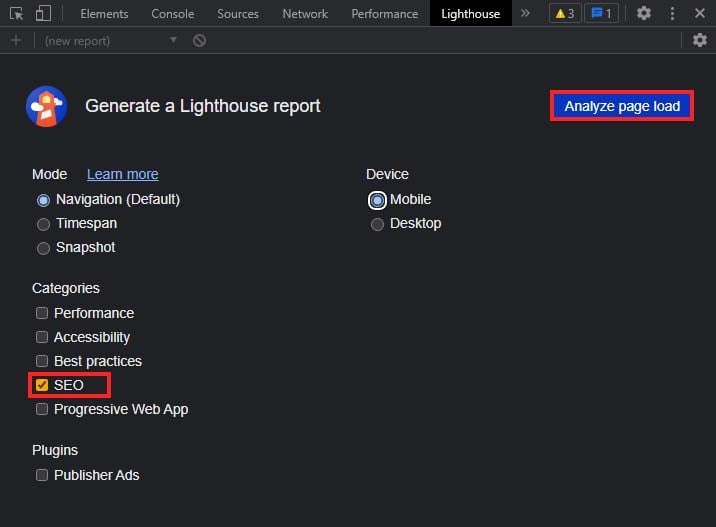
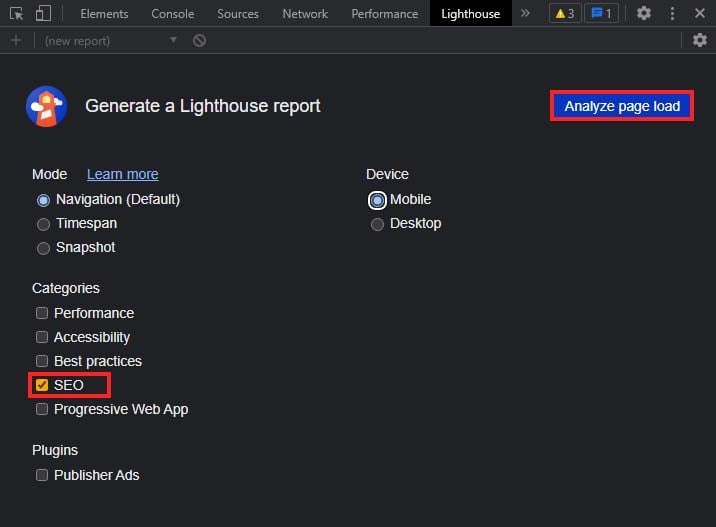
 Selecione o Modo para ser Navegação (padrão), e escolha para qual Dispositivo realizar o teste. Em Categorias, selecione SEO e desmarque o resto.
Selecione o Modo para ser Navegação (padrão), e escolha para qual Dispositivo realizar o teste. Em Categorias, selecione SEO e desmarque o resto.
 Clique em Analisar carregamento da página. Deve levar cerca de 30 segundos para que seus resultados de SEO sejam carregados.
Clique em Analisar carregamento da página. Deve levar cerca de 30 segundos para que seus resultados de SEO sejam carregados.
Além disso, você pode realizar praticamente qualquer teste das diferentes categorias presentes no relatório Lighthouse, como Desempenho ou Práticas recomendadas.
Por último, se você quiser um guia completo do nível básico ao avançado de utilização das ferramentas do desenvolvedor do Chrome, acesse as DevTools do Chrome Documentação.