Como visualizar o código HTML no Chrome
Links de dispositivos
Você está curioso sobre o que compõe uma página da web? Quer saber como alterar o tamanho ou a cor da fonte do seu site? Ao visualizar o código HTML de uma página da web, você pode fazer tudo isso e muito mais.
Neste tutorial, mostraremos como visualizar o código HTML de uma página da web no Chrome.

Visualização de código HTML no Chrome
Ao escrever em HTML, o código-fonte é a série de tags e atributos usados para definir a estrutura e o conteúdo de uma página da web.
O código-fonte é lido por navegadores da web e traduzido na página gráfica da web que você vê na tela. Além de definir a aparência de uma página da Web, o código-fonte também pode ser usado para adicionar interatividade, como janelas pop-up, formulários e menus suspensos.
Enquanto a Internet comum o usuário pode nunca precisar visualizar o código-fonte HTML de uma página da web, há vários motivos pelos quais alguns podem querer fazer isso.
Para desenvolvedores, visualizar o código-fonte pode ser uma maneira útil de entender como uma página é estruturada e determinar quais elementos de estilo e script estão sendo usados. Para designers, pode ser útil ver como outros designers usaram HTML para criar layouts eficazes.
Em alguns casos, os usuários também podem querer visualizar o código-fonte para solucionar erros ou aprender mais sobre como um determinado site ou aplicativo da web funciona. Seja qual for o motivo, visualizar o código-fonte HTML é um processo relativamente simples no Chrome.
Como visualizar o código HTML de uma página da Web no Chrome em um PC com Windows
O sistema operacional Windows é um dos sistemas mais compatíveis com o Chrome. O Chrome foi desenvolvido com base no projeto de código aberto Chromium, do qual a Microsoft é uma das principais colaboradoras. Essa compatibilidade se estende ao domínio HTML, onde o navegador popular permite que os usuários visualizem o código HTML de qualquer site.
Você pode visualizar o código HTML de duas maneiras.
Usando a página de visualização Origem
Este método é simples:
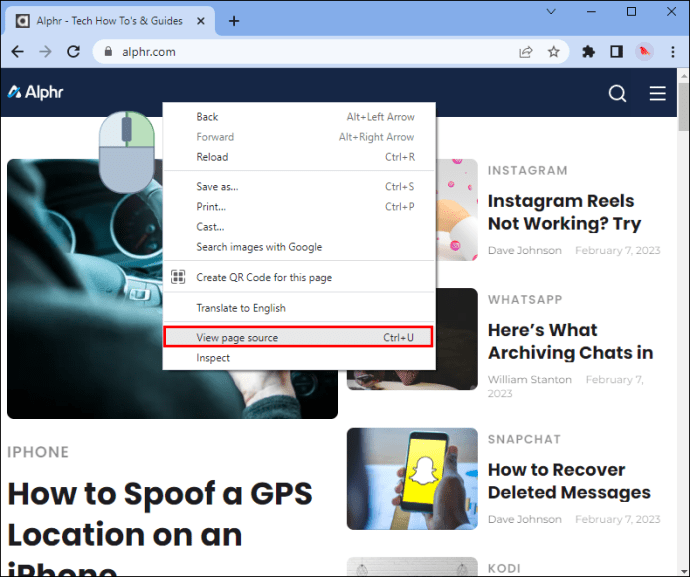
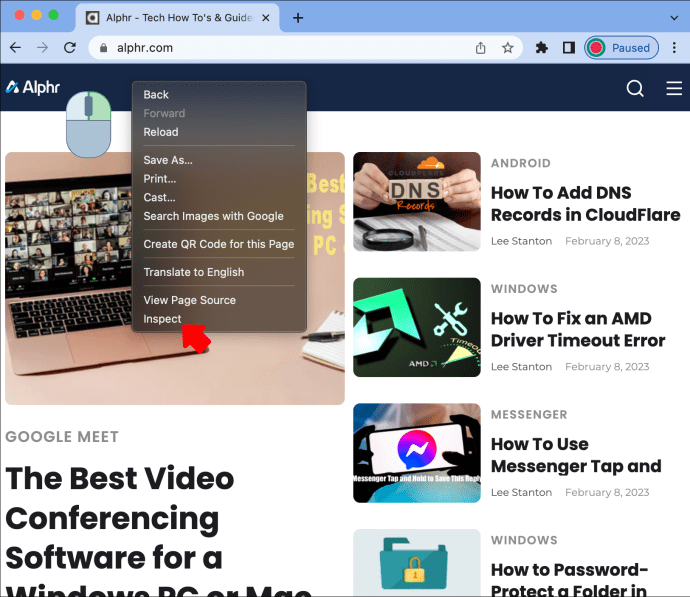
Abra o Chrome e navegue até a página onde deseja visualizar o código-fonte HTML. Clique com o botão direito do mouse na página e selecione Exibir fonte da página ou pressione Ctrl + U no teclado para abrir o código-fonte em uma nova guia.
Clique com o botão direito do mouse na página e selecione Exibir fonte da página ou pressione Ctrl + U no teclado para abrir o código-fonte em uma nova guia.
O código-fonte aparecerá na nova guia e você poderá percorrê-lo para visualizar a marcação HTML dessa página.
Usando as ferramentas do desenvolvedor
Para inspecionar o código-fonte de um página da Web usando as Ferramentas do desenvolvedor no Google Chrome, siga t ele segue abaixo.
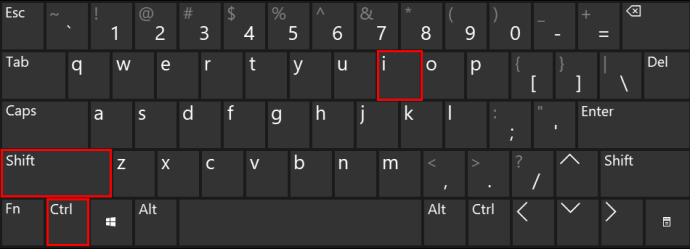
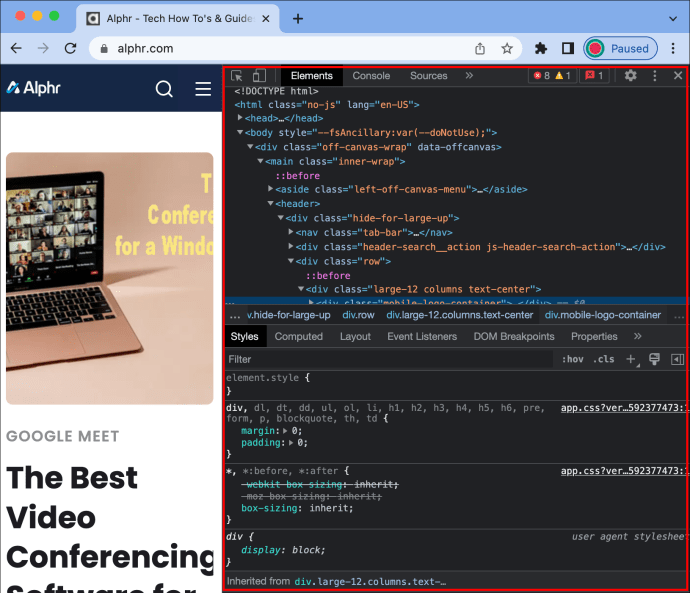
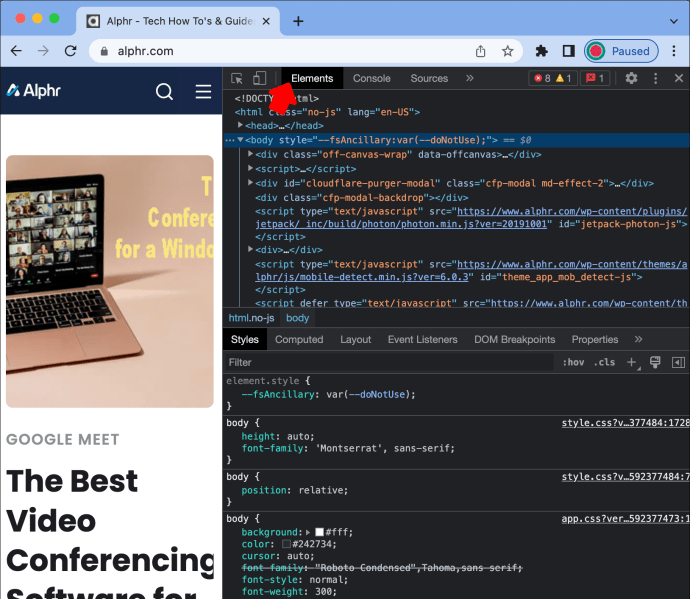
Abra o Google Chrome e navegue até a página da web que deseja inspecionar. Pressione Ctrl + Shift + I no teclado. O painel Ferramentas do Desenvolvedor será aberto em um encaixe ao lado da página da Web que você está visualizando.
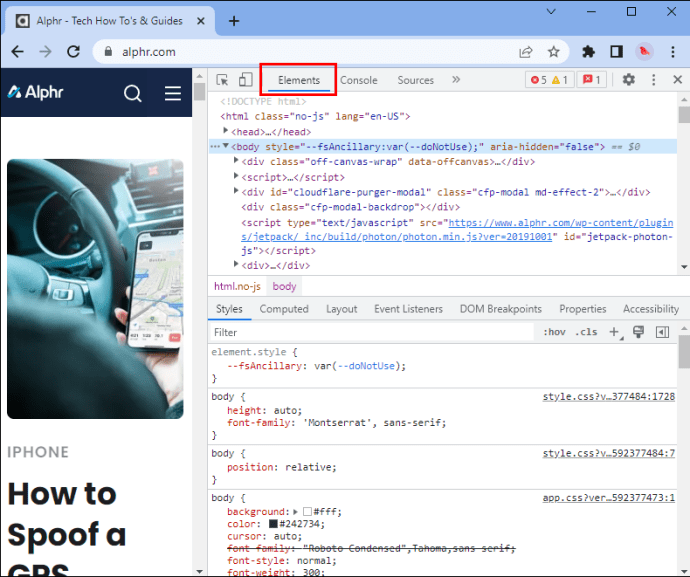
Pressione Ctrl + Shift + I no teclado. O painel Ferramentas do Desenvolvedor será aberto em um encaixe ao lado da página da Web que você está visualizando. Clique na guia”Elementos”na parte superior do painel. Isso exibirá o código-fonte HTML da página da web.
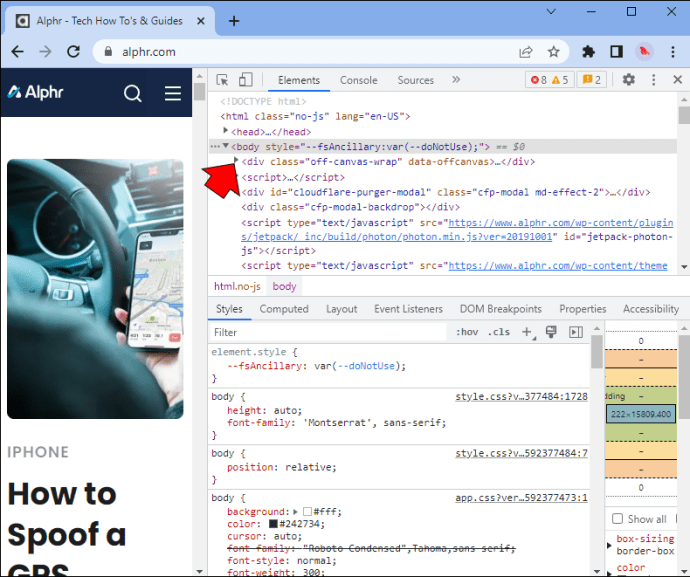
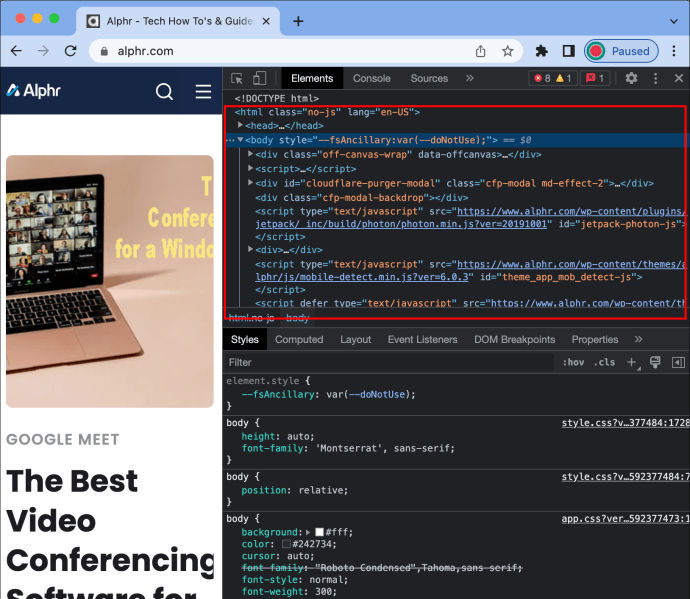
Clique na guia”Elementos”na parte superior do painel. Isso exibirá o código-fonte HTML da página da web.  Agora você pode revisar o código-fonte da página. Para recolher um elemento, clique no triângulo próximo ao nome da tag. Para ver mais informações sobre um componente , clique com o botão direito do mouse e selecione”Inspecionar”.
Agora você pode revisar o código-fonte da página. Para recolher um elemento, clique no triângulo próximo ao nome da tag. Para ver mais informações sobre um componente , clique com o botão direito do mouse e selecione”Inspecionar”.
Tenha em mente que este método é melhor para páginas HTML; é possível visualizar o código-fonte de outros tipos de páginas da Web, mas a formatação pode ser mais difícil de ler.
Como visualizar o código HTML de uma página da Web no Chrome em um Mac
Se você for um desenvolvedor da web, é importante poder visualizar o código HTML de uma página da web. Isso permite que você veja como a página está estruturada e solucione quaisquer problemas que possam surgir. Felizmente, é fácil fazer isso no Chrome em um Mac. Basta seguir estas etapas:
Abra o Chrome e navegue até a página da Web onde deseja visualizar o código HTML.
Clique com o botão direito do mouse na página e selecione”Inspecionar”. Um novo painel será aberto na parte inferior da tela exibindo o código HTML.
Um novo painel será aberto na parte inferior da tela exibindo o código HTML. Você também pode clicar em elementos específicos no código HTML para ver como eles são estilizados na página. Por exemplo, você pode ver quais estilos CSS estão sendo aplicados a um elemento selecionando-o e clicando o na guia”Estilos”no painel que se abre.
Você também pode clicar em elementos específicos no código HTML para ver como eles são estilizados na página. Por exemplo, você pode ver quais estilos CSS estão sendo aplicados a um elemento selecionando-o e clicando o na guia”Estilos”no painel que se abre.
Para fechar o painel, clique no “X” no canto superior direito.
Como alternativa, você pode usar as Ferramentas do desenvolvedor do Chrome para visualizar o código-fonte.
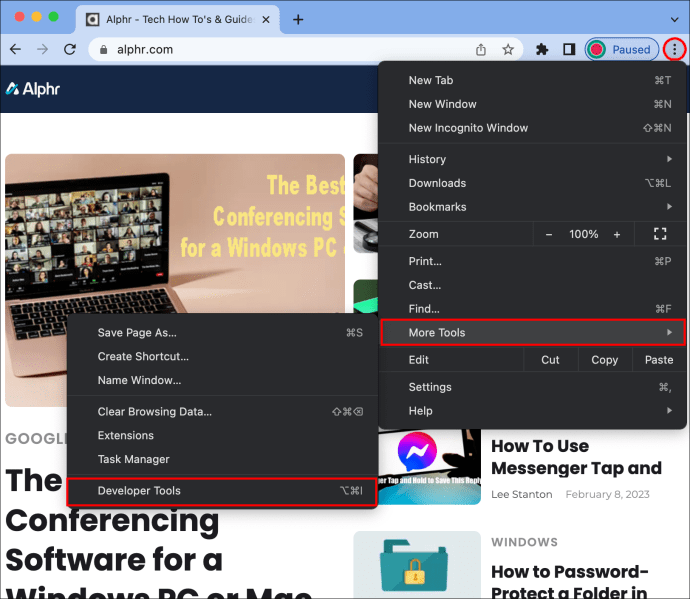
Abra o Google Chrome e navegue até a página da Web que deseja inspecionar. Clique no ícone do menu (três pontos) no canto superior direito do navegador e selecione Mais ferramentas e Ferramentas do desenvolvedor em o menu suspenso.
Clique no ícone do menu (três pontos) no canto superior direito do navegador e selecione Mais ferramentas e Ferramentas do desenvolvedor em o menu suspenso. O painel Ferramentas do desenvolvedor será aberto na parte inferior da tela. Selecione”Elementos”na parte superior do painel.
O painel Ferramentas do desenvolvedor será aberto na parte inferior da tela. Selecione”Elementos”na parte superior do painel. Você agora veja o código HTML da página atual exibida no painel Elementos. Você pode usar as diferentes opções no painel para inspecionar e depurar o código conforme necessário.
Você agora veja o código HTML da página atual exibida no painel Elementos. Você pode usar as diferentes opções no painel para inspecionar e depurar o código conforme necessário.
Com apenas alguns cliques, você pode visualizar facilmente o código HTML de qualquer página da Web no Chrome em um Mac. Isso pode ser útil quando você’está tentando solucionar problemas de desenvolvimento da Web ou deseja examinar mais de perto como um determinado site é construído.
Como visualizar o código HTML de uma página da Web no Chrome no aplicativo para iPhone
Se você estiver usando um iPhone, poderá visualizar o código HTML de qualquer página no Chro me de duas maneiras:
Ajustando o URL
Você pode visualizar facilmente o código HTML de qualquer página fazendo um pequeno ajuste no URL:
Abra o Chrome e navegue até a página cujo código HTML você deseja visualizar.
Toque uma vez em a barra de endereços para iniciar o modo de edição.
Mova o cursor para a frente do URL.
Digite “View-source”e, em seguida, pressione o botão”Ir”. O código HTML da página da Web será exibido no Chrome.
Como usar as ferramentas do desenvolvedor
As ferramentas do desenvolvedor do Chrome também estão disponíveis no iOS, mas um conjunto diferente de etapas é necessário para iniciá-lo em comparação com os PCs.
Toque nos três pontos no canto superior direito canto da tela e selecione”Configurações”. Role para baixo e toque em”Avançado”e ative a alternância ao lado de”Ferramentas do desenvolvedor”. Isso abrirá um painel lateral com o código HTML dessa página.
Como visualizar o código HTML de uma página da Web no Chrome no aplicativo Android
Ao usar o aplicativo Chrome em seu telefone Android, você pode querer visualizar o código HTML de uma página da web. Isso pode ser útil se você estiver tentando solucionar um problema com a página ou quiser ver como a página está estruturada. Para visualizar o código HTML de uma página da web no Chrome em seu telefone Android, siga estas etapas:
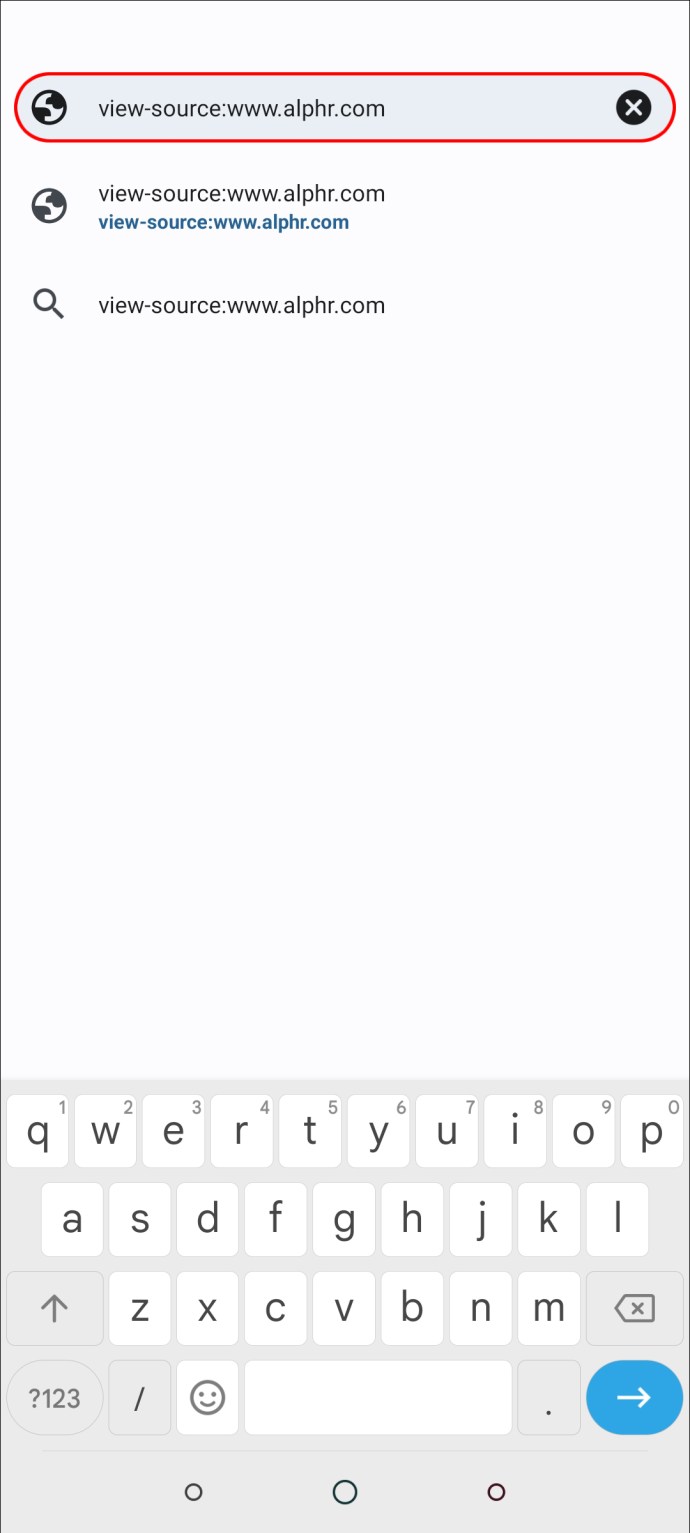
Abra o Chrome em seu Android. Digite”view-source:”seguido do URL da página onde deseja visualizar o código-fonte. Por exemplo, se você deseja visualizar o código-fonte para www.google.com, digite”view-source:www.google.com”na barra de endereço do Chrome.
Digite”view-source:”seguido do URL da página onde deseja visualizar o código-fonte. Por exemplo, se você deseja visualizar o código-fonte para www.google.com, digite”view-source:www.google.com”na barra de endereço do Chrome.
Isto abrirá o código HTML dessa página na interface de ferramentas do desenvolvedor integrada do Chrome. A partir daí, você pode visualizar e editar o código conforme desejado. Lembre-se de que esse método só funcionará se o site que você está tentando visualizar permitir o acesso ao seu código-fonte. Caso contrário, você não conseguirá ver nada além de uma mensagem de erro.
Como visualizar o código HTML de uma página da Web no Chrome em um iPad
Chrome no aplicativo para iPad facilita a visualização do código HTML de qualquer página da web. Simplesmente siga estas etapas:
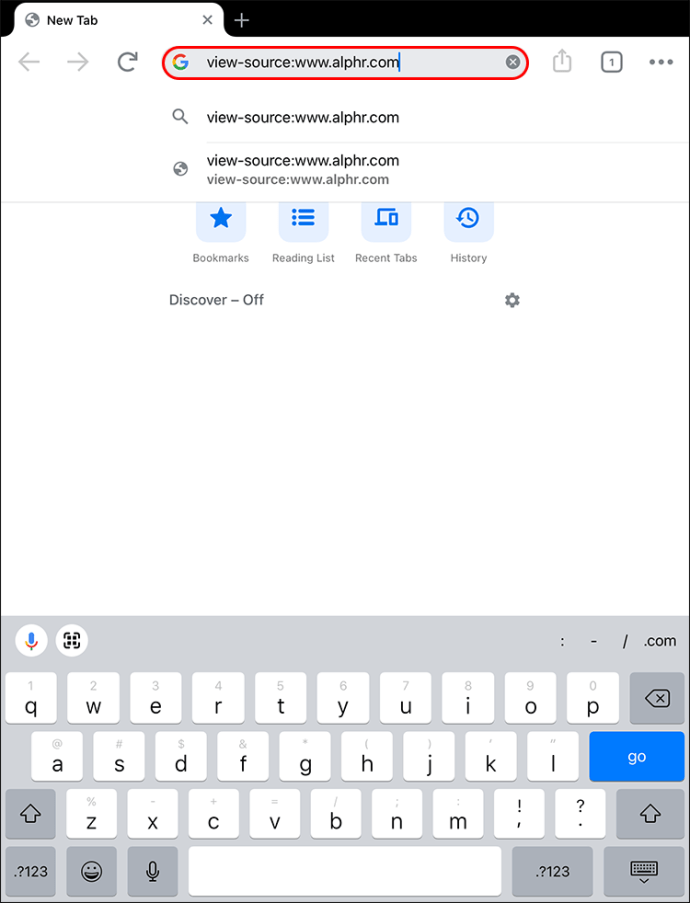
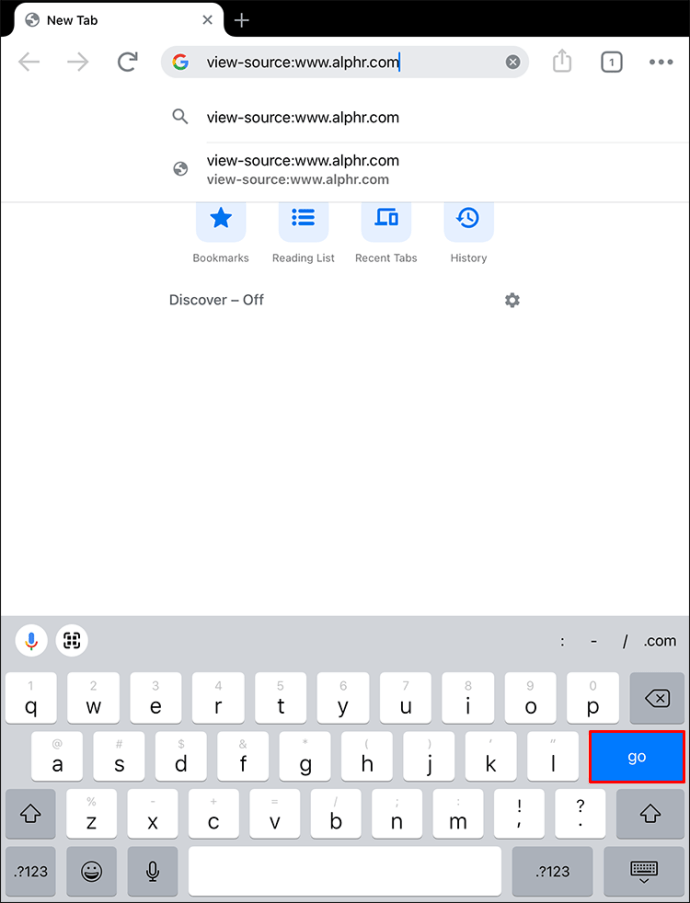
Abra o Chrome e digite”view-source:”seguido do URL da página que deseja visualizar. Por exemplo, se desejar visualizar o código-fonte de www.alphr.com, você precisa digitar”view-source:www.alphr.com”na barra de endereço do Chrome. Aperte o botão”Ir”.
Aperte o botão”Ir”.
Isso deve carregar a página código-fonte em uma nova guia no Chrome. A partir daí, você pode salvar ou compartilhar o código conforme necessário.
O código-fonte é a cola que mantém as páginas unidas
HTML é a base de qualquer website. Ele fornece a estrutura e o conteúdo que os visitantes veem quando carregam uma página em seu navegador.
Embora a aparência final de uma página possa ser determinada por CSS ou outras linguagens de estilo, o código HTML determina o pa estrutura básica e conteúdo do ge. Algumas alterações podem potencialmente quebrar a página. Por esse motivo, é importante ter um bom entendimento de HTML ao visualizar ou fazer alterações no código-fonte.
Além disso, lembre-se de que, ao visualizar o código HTML, pode ser útil em alguns casos, alterações feitas no código não serão refletidas na página ao vivo. Apenas as alterações publicadas pelo administrador do site ficarão visíveis para os visitantes.
Você já tentou visualizar o código HTML de qualquer página da Web usando algum dos métodos discutidos neste tutorial? Como foi?
Conte-nos na seção de comentários.
Isenção de responsabilidade: algumas páginas deste site podem incluir um link de afiliado. Isso não afeta nosso editorial de forma alguma.