O Windows 11 build 25276 oculta as alterações que chegam ao aplicativo Configurações. A página de configurações gráficas mostra um redesenho de página para combinar com o restante do design moderno do aplicativo. A página de configurações do programa Windows Insider mostra uma nova opção de recursos experimentais. @media somente tela e (min-width: 0px) e (min-height: 0px) { div[id^=”bsa-zone_1659356193270-5_123456″] { min-width: 300px; altura mínima: 250px; } } @media only screen and (min-width: 640px) and (min-height: 0px) { div[id^=”bsa-zone_1659356193270-5_123456″] { min-width: 120px; altura mínima: 600px; } }
Juntamente com as alterações anunciadas oficialmente para a compilação 25276 no Dev Channel, este voo para o Windows 11 oculta algumas alterações no aplicativo Configurações, incluindo uma página de propriedades gráficas redesenhada e configurações experimentais para a página do Windows Insider Program.
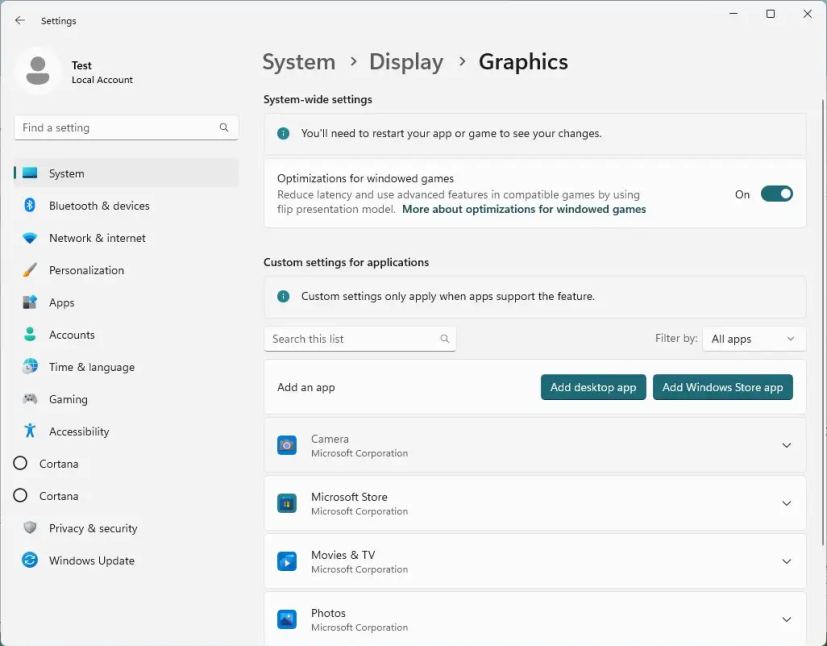
De acordo com Tweets de @thebookisclosed, a página de gráficos está recebendo uma atualização de design para corresponder ao restante do aplicativo. A página também traz a opção”Otimizações para jogos em janela”na página principal.
Recursos Experimentais (Fonte: @thebookisclosed )
No outro Tweet, podemos ver que a página”Programa Windows Insider”está recebendo uma nova configuração de”Recursos experimentais”. A configuração é um trabalho em andamento e está vazia. No entanto , pode ser uma maneira de os usuários optarem por ativar todos os recursos (em desenvolvimento) por padrão, em vez de a Microsoft oferecê-los aleatoriamente usando o teste A/B.
@media somente tela e (min-width: 0px) e (min-height: 0px) { div[id^=”bsa-zone_1659356505923-0_123456″] { min-width: 300px; min-height: 250px; } } @media only screen and (min-width: 640px) and (min-height: 0px) { div[id^=”bsa-zone_1659356505923-0_123456″] { largura mínima: 300px; altura mínima: 250px; } }  Redesenho das configurações gráficas (Fonte: @thebookisclosed)
Redesenho das configurações gráficas (Fonte: @thebookisclosed)
Não está claro quando os Insiders poderão colocar a mão na massa com esses novos recursos e mudanças visuais, mas desde eles já foram vistos na compilação de visualização mais recente, podemos assumir que pode ser em breve.
@media only screen and (min-width: 0px) and (min-height: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { largura mínima: 300px; altura mínima: 250px; } } Tela somente @media e (largura mínima: 640px) e (altura mínima: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { largura mínima: 300px; altura mínima: 250px; } }