No Windows 11, você pode habilitar o”Modo de desenvolvedor”para carregar aplicativos de qualquer fonte e, neste guia, você aprenderá como concluir essa tarefa.
Modo de desenvolvedor é uma política que permite remover as restrições originais do sistema para instalar determinados aplicativos no Windows 11. Normalmente, esse é um recurso reservado para desenvolvedores e usuários avançados, pois permite instalar aplicativos em desenvolvimento para testar seu código ou instalar aplicativos específicos fora da Microsoft Store. Por exemplo, uma versão modificada do Windows Subsystem for Android (WSA) para executar aplicativos Android da Google Play Store.
Este guia ensinará as etapas para ativar e desativar o modo de desenvolvedor no Windows 11.
Ativar o modo de desenvolvedor no Windows 11
Para ativar o modo de desenvolvedor por meio de configurações, use estas etapas:
@media only screen and (min-width: 0px) and (min-altura: 0px) { div[id^=”bsa-zone_1659356193270-5_123456″] { min-width: 300px; altura mínima: 250px; } } tela somente @media e (min-width: 640px) e (min-height: 0px) { div[id^=”bsa-zone_1659356193270-5_123456″] { min-width: 120px; altura mínima: 600px; } }
Abra Configurações no Windows 11.
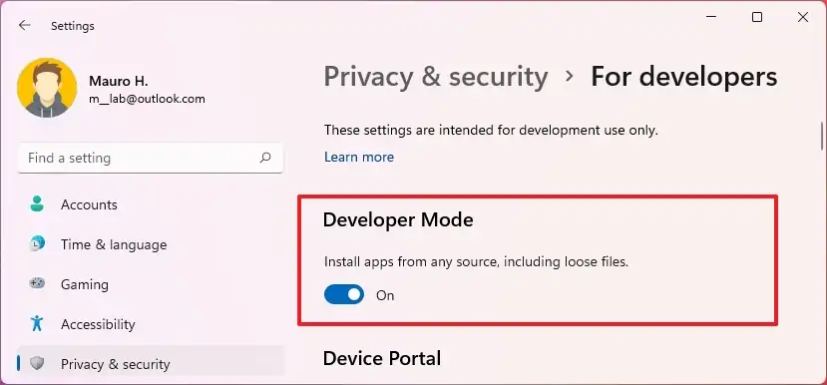
Clique em Privacidade e segurança.
Selecione o Para desenvolvedores no lado direito.
Ative a chave de alternância Modo de desenvolvedor para ativar o recurso.

Clique no botão Sim.
Depois de concluir as etapas, o Windows 11 estará aberto para receber aplicativos da Microsoft Store de qualquer fonte.
p>
Desabilitar o modo de desenvolvedor no Windows 11
Para desabilitar o recurso para impedir a instalação de aplicativos de qualquer fonte, siga estas etapas:
Abra Configurações.
Clique em Privacidade e segurança.
Selecione a página Para desenvolvedores no lado direito.
Desative o “Modo de desenvolvedor” alternar swi tch para desativar o recurso.
Depois de concluir as etapas, o computador só aceitará aplicativos modernos da Microsoft Store. No entanto, você continuará a poder instalar aplicativos win32 tradicionais de qualquer fonte.
@media only screen and (min-width: 0px) e (min-height: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-width: 300px; altura mínima: 250px; } } tela somente @media e (min-width: 640px) e (min-height: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-width: 300px; altura mínima: 250px; } }